Played the whole way through, I loved it! The gameplay has a rather unique feel, and interesting mechanics, without being overly confusing. I liked the somewhat random aspect of the physics, which made timing important as well as the order. The squeaky sound effects were a bit too much for me, but the music was absolutely lovely.
But i also must say that imho a game does not feel complete without audio. In the beginning of the cinema there was no sound on a movie and only by the 1920's it became technically possible and after that you simply couldn't release a movie without sound. A lot of the websites today are completely silent experiences, which i feel is a waste of 50% of the design space and kills the immersion.
A lot of games have a giant mute button in the top right corner of the screen and that button always bothers me, no matter how bad the sound of the game is... So as a design choice i opt out of the use of a mute button as it has nothing to do with the game itself.
Maybe someone enjoyed playing the most in his own way. I don't think we should insist that he's ruining something in this case. I think audio controls should not present in the design if the runtime of the game has these controls. I searched how to mute tabs in browser and I got what I need so you don't have to do anything.
Thanks! Great that it is browser feature ;) When my designs of my other games allow it in the future i will sure add those controls myself. The next game i am making will have these controls as i already know where to place them. But i am just in doubt about this one, maybe i will also place them somewhere eventually...
It is about timing. When you have detached everything except the top right clickable, you need to wait until the swinging sticks are on the right side of it and then detach that top right one.
Actually ignore that, it was caused by wrong setting in Chrome. Settings -> Privacy -> Content settings -> Cookie Setting -> untick "Block sites from setting any data"
Unfortunately the second level never loads for me, tried both Chrome and Firefox, even disabling ad block. :(
Error in console is
Cannot read property 'halfWidth' of null at initialize.t.exports [as renderWebGL] (project.bundle.js:1) at initialize.render (project.bundle.js:1) at initialize.render (project.bundle.js:1) at initialize.render (project.bundle.js:1) at initialize.render (project.bundle.js:1) at initialize.step (project.bundle.js:1) at initialize.step (project.bundle.js:1) at e (project.bundle.js:1)
Sounds nice ^^ i would pay for it :3 i think on android it would be some more intuitive, but i think even there you need a zoom funktion. these displays are even mor smaler xD
Maybe i should also note that the click area is a little larger then the circles themselves, you can check it with your mouse on desktop by slowly going near the circle ;)
← Return to game
Comments
Log in with itch.io to leave a comment.
Worked well on mobile too 👍
Mwga cool concept. Reallt enjoyed playing this. Got to level 18 then struggled. The presentation and audio msde this feel so polished 👍
me gustó mucho.
I love level 21
Stuck on level 14. :(
somehow, going Fullscreen actually makes the screen smaller
bro this game is so addicting lol super fun would play again 100%
Nice but way to short game. I need more of this!
Brilliant
It's a simple but funny game!
Chain reactions, where multiple sticks fall, are so satisfying! Amazing puzzle game based around one simple mechanic.
I'm stuck on level 17
sorry I mean 19
Maybe this can help
fun game, completed the entirety of it, you should make this a mobile game or something
I wish more would be added. 42 levels just doesn't feel like enoug
Nice little concept! Very neat
Played the whole way through, I loved it! The gameplay has a rather unique feel, and interesting mechanics, without being overly confusing. I liked the somewhat random aspect of the physics, which made timing important as well as the order. The squeaky sound effects were a bit too much for me, but the music was absolutely lovely.
Levels 28 and 29 are exactly the same! I cleared 28 only to see the same stage and thought "Wait, if I cleared this stage, why am I repeating it?"
I'll have to look into this
what i think:
is this a bug or something that it didnt give me win?
definitely a bug, fixed it now. level 28 has now been revealed after 5 years
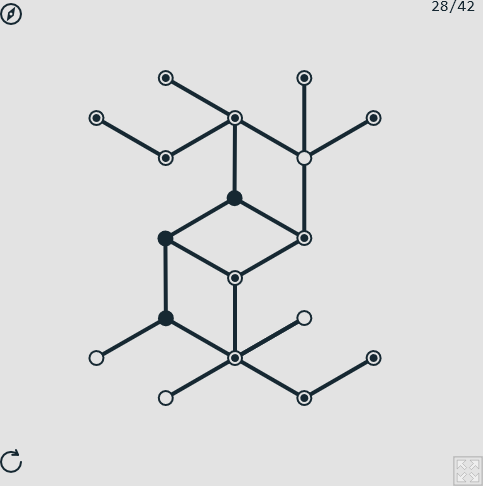
also for some reason the current version level of this has empty and black circles inverted compared to this image. design change or level change?
i beat the game
it was great and fun and addicting
I used a custom physics engine based on verlet integration. I learned it long ago from this book: https://github.com/Apress/adv-actionscript-3.0-animation
think you could make more levels
Very addictive. Great sound design as well.
Thank you!
I was only able to run the game in PyCharm.
Otherwise, I get the following error:
TypeError: E is null
in exports, project.bundle.js
This happened on all the browsers on my machine (Firefox, Edge & Chrome).
That is strange... Did you disable local storage in those browsers by any change?
Nice puzzle. Would be cool if sounds and/or music can be turned off so I can listen to anything else while playing.
I understand your point.
But i also must say that imho a game does not feel complete without audio. In the beginning of the cinema there was no sound on a movie and only by the 1920's it became technically possible and after that you simply couldn't release a movie without sound. A lot of the websites today are completely silent experiences, which i feel is a waste of 50% of the design space and kills the immersion.
A lot of games have a giant mute button in the top right corner of the screen and that button always bothers me, no matter how bad the sound of the game is... So as a design choice i opt out of the use of a mute button as it has nothing to do with the game itself.
Maybe someone enjoyed playing the most in his own way. I don't think we should insist that he's ruining something in this case. I think audio controls should not present in the design if the runtime of the game has these controls. I searched how to mute tabs in browser and I got what I need so you don't have to do anything.
Thanks! Great that it is browser feature ;) When my designs of my other games allow it in the future i will sure add those controls myself. The next game i am making will have these controls as i already know where to place them. But i am just in doubt about this one, maybe i will also place them somewhere eventually...
I am stuck on 40. The top right white circle. Can someone help me?
It is about timing. When you have detached everything except the top right clickable, you need to wait until the swinging sticks are on the right side of it and then detach that top right one.
Also detach the structure in the right order so it doesn't hit the clickable below the top right white circle...
I greatly enjoy the puzzles but I have to say that squealing noise really grated my ears very quickly.
I’ll see if i can tone it down somehow
it's appreciated. The game is great otherwise!
That was AMAZING!
thanks
Thanks for the bug report. Unfortunately i haven't been able to reproduce this myself. But it has been reported before...
It is something with access to local storage on chrome. I had no problem on other browsers.
Chrome error message:
Uncaught DOMException: Failed to read the 'localStorage' property from 'Window': Access is denied for this document.
at c.nextLevel (https://v6p9d9t4.ssl.hwcdn.net/html/1346717/pub/project.bundle.js:1:520206)
Interesting... I'll investigate that line further...
Actually ignore that, it was caused by wrong setting in Chrome. Settings -> Privacy -> Content settings -> Cookie Setting -> untick "Block sites from setting any data"
I think you best let that one unchecked, because a lot of games use it to store progress ;)
Unfortunately the second level never loads for me, tried both Chrome and Firefox, even disabling ad block. :(
Error in console is
Cannot read property 'halfWidth' of null
at initialize.t.exports [as renderWebGL] (project.bundle.js:1)
at initialize.render (project.bundle.js:1)
at initialize.render (project.bundle.js:1)
at initialize.render (project.bundle.js:1)
at initialize.render (project.bundle.js:1)
at initialize.step (project.bundle.js:1)
at initialize.step (project.bundle.js:1)
at e (project.bundle.js:1)
same problem happens to me
That's weird... I never had that before. Seems to be a Phaser 3 (framework) bug. I'll look into it.
Lovely puzzle game. I enjoyed it very much. thank you for sharing!
one improvement: the squeaky sound could be toned down or changed to something more ear pleasant.
That's actually a good suggestion :)
Nice and fun little game. I like the minimalistic feel of the game.
Thanks :)
I can't describe my feelings about this game, but you have another ★★★★★, from me :D
Thanx :)
really clever gameplay and design! It's really satisfying to beat each level and hear that 'cling' as the dots collide!
Thanx :)
Help I'm stuck on lvl 31
Check this youtube video ;)
Oh yay thanks
Dude Your physics is impressive and awesome !!!!!!
This is true art, the art of physics @@ I was stunned.
thanx :)
You can find more info on the physics here: https://en.wikipedia.org/wiki/Verlet_integration
wow thanks :D
Wonderful, impressively clean design!
thanx :)
is there any downloadable version?
No, but you can surf to the following url and add that to the homescreen of your Android or ios device and then it will work offline too. (as a PWA)
https://dead-sticks.supernapie.com/
cause im stuck after finishing level 2. the screen goes nothing but background
This game is really cool, nice work.
Thanks :)
nice game, would be nice if it were longer, but the idea is uniqe and realy fun ^^
it would be great if a zoom function would be build in
thanx for the positive feedback. I’m planning on creating a longer version that could be released on some mobile appstore someday.
Sounds nice ^^ i would pay for it :3 i think on android it would be some more intuitive, but i think even there you need a zoom funktion. these displays are even mor smaler xD
Maybe i should also note that the click area is a little larger then the circles themselves, you can check it with your mouse on desktop by slowly going near the circle ;)
lol, youre right :D i tryed to hit the middlepoint every time xD